記事更新はStanleyで遊んだ時以来なので4〜5ヶ月ぶりくらいでしょうか。お久しぶりです。
あの面倒臭い記事群は工事中のページを手当たり次第に増やしたまま放置してフラグとかよく思い出せなくなっちゃったので下書きに叩き込みました。
───────────────────
今回は宮野(@miyacorata)さん主催の
「冬も元気にアイマスですよアイマス Advent Calendar 2018 - Adventar」
の企画で記事を書いていこうと思います。
androidの人は知ったこっちゃないです(ハナホジ)
僕とFFだったりするオタクさんは僕が作った動画を見たことあるんじゃないでしょうか。
とか
L'Antica pic.twitter.com/4zReqibQLf
— Juniquie (@Juniquie) 2018年12月1日
みたいなやつです。
顔にお面つけるやつですね。有名なので言うとBEMYBABYとかが当てはまります。
今回はあそこまで自由なことできねえけどな
さぁ、みんなもやってみよう!
1.クソコラを作る動画を用意する
当然ながらこれがないと始まらないです。今回は例として上記のL'Anticaの動画を使用します。
(引用させていただきました動画:https://twitter.com/freememeskids/status/1066674182619041794?s=21)
2.使用するアプリを用意する
今回使うのはこの2つ。
俺のデコ動画 (デベロッパ: MekeFactory)
「俺のデコ動画」をApp Storeで
合成写真 PhotoLayers (デベロッパ: handyCloset Inc.)
「合成写真 PhotoLayers」をApp Storeで
(今回はこのアプリのPro版を使用しています)
3.お面を用意する
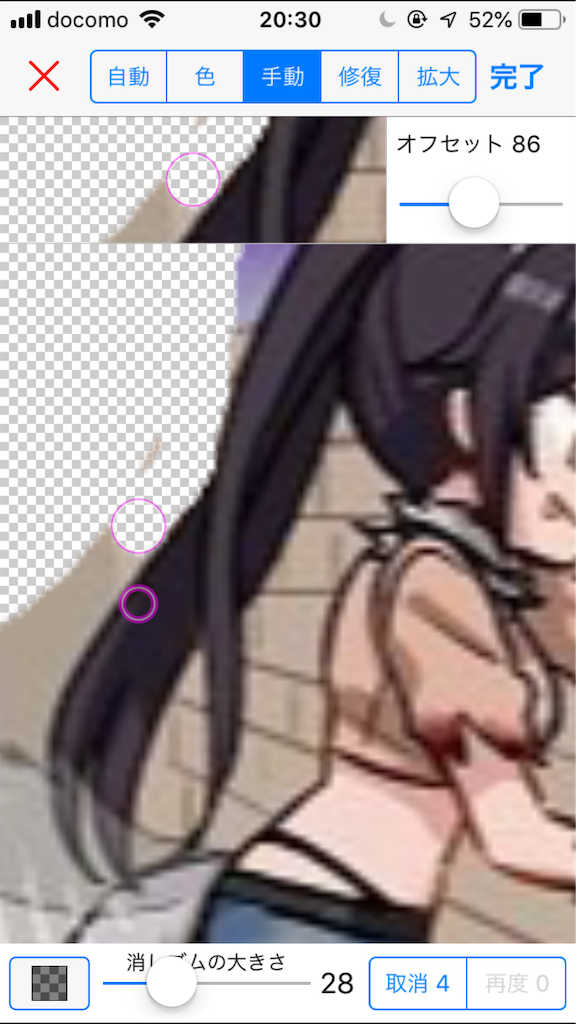
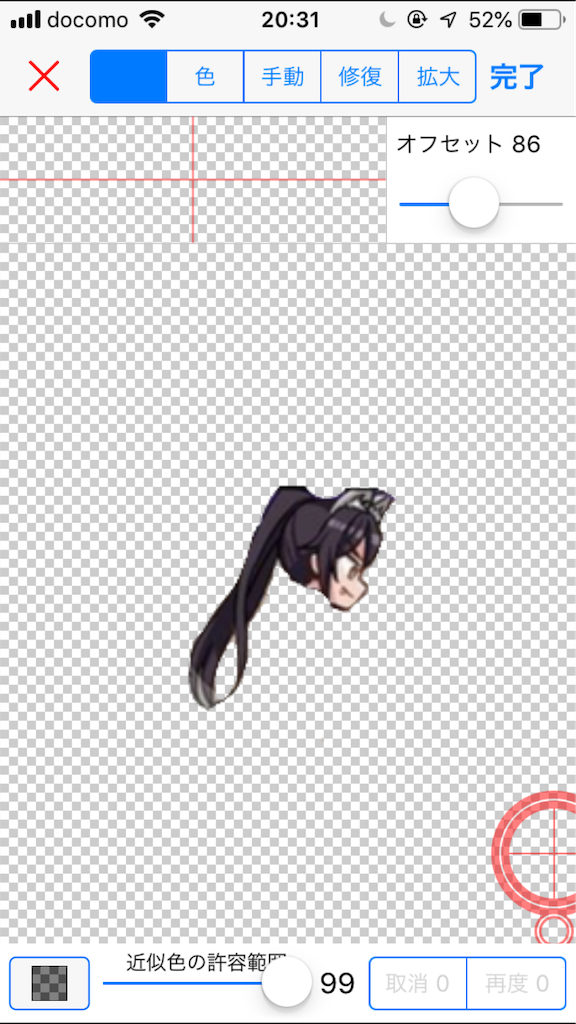
お面にする画像を集めてきて、それをphotolayersで切り抜きます。
「追加 > カメラロール > 使いたい画像 > (トリミング等済ませてから)完了 > ✂︎ > 手動」
で消しゴムの画面まで行けるはずです。あとは直感で操作できると思いますので切り抜いてください。
4.動画に載っける
素材が全て揃ったところでいよいよ本番です。
「俺のデコ動画」を開きましょう。
デフォルトでチュートリアルの動画がセットされている(ベース動画が設定されていない場合必ずこれが表示されます)ので、見たい人はこれを確認しておくと良いでしょう。
左下の📷ボタンを押すとカメラロールからベース動画を選択できます。
これは無料アプリなのでしょうがないのですが、ベース動画を選択した後と動画をカメラロールに出力した後に動画広告が表示されます。我慢しましょう。 素直に残り時間待つよりタスクキルして再起動する方が速いよ
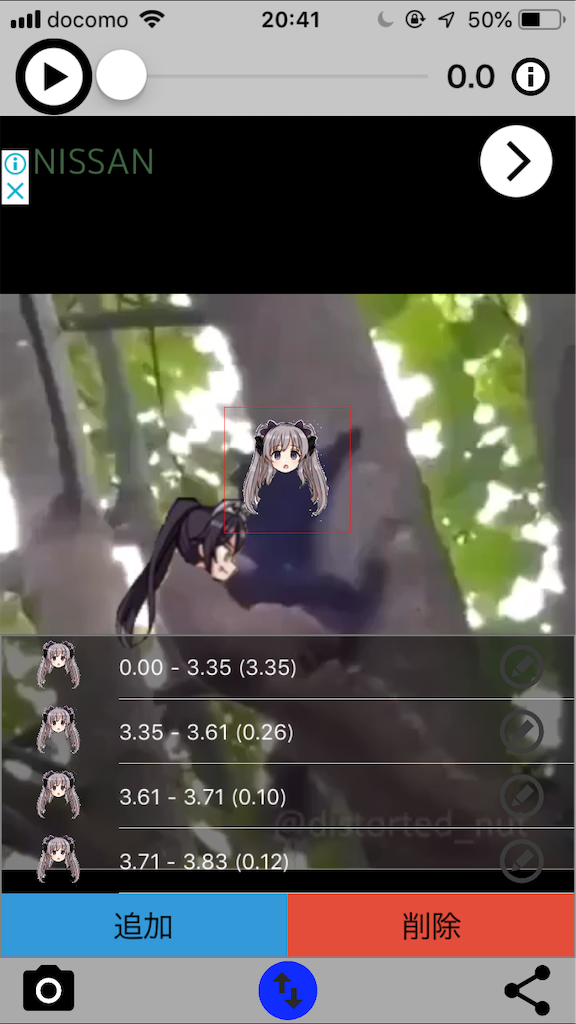
ベース動画を選択後、青い上下矢印ボタンを押すとタイムラインが表示されます。
「追加」で新たな画像を追加、「削除」で特定の画像を削除できます。

図3.「俺のデコ動画」UI
次に、シークバーをスクラブして微調整しながら画像を挿入したいタイミングをコンマ00秒レベルで探しましょう。
ここが一番面倒です。根気強くやりましょう。
画像を挿入するタイミングが決まったらその秒数を覚え、追加ボタンを押して画像を追加します。
開始位置に先ほど覚えた秒数を入れます。
表示期間とかは適宜修正してください。(後述)
画像タブの中に「効果」という欄がありますが、「次デコまで移動」にチェックを入れてください。これは挿入された画像に対して以下の演出を行います。
ちなみにこれ以外の演出はできず、なおかつ演出に対する微調整もできないのでこれより細かいことしたかったら素直にAviUtl使ってください。
ズームイン:画像がズームインします。
ズームアウト:画像がズームアウトします。
点滅:画像が点滅します。
フェードイン:画像がフェードイン(ry
フェードアウト:画像がフェードアウト(ry
次デコまで移動:開始位置でソートした時の次のオブジェクトまで移動します。次のオブジェクトが存在しない場合は移動しません。速度は表示期間に依存します(表示期間の終了と同時に終点に辿り着くよう速度が調整されます)
右回転:画像が右(ry
左回転:画像(ry
縦回転:(ry
横(ry
演出諸々をセットしたら、保存を押してタイムラインに戻ります。
この場で画像を移動したり、ピンチで拡大縮小ができます。昔は傾けたりとかもできたんですがアプデで消えたっぽいです
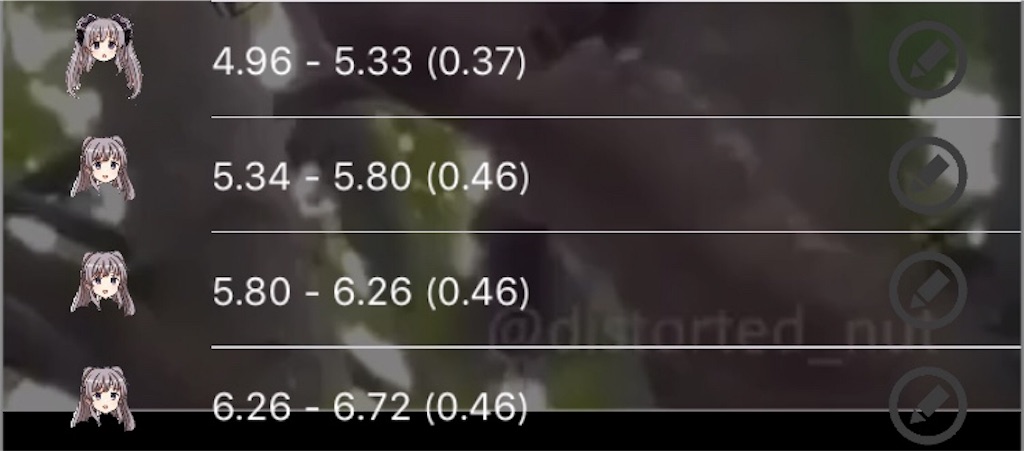
次が厄介なところなのですが、この「次デコまで移動」は直線移動しかできないため、上記の動画にあるような縦横無尽に動かすような演出を行うには、同じ画像を何度も挿入して直線に動かす必要があります。
たった14秒の動画ですが、中継地点数は13個あります。めんどくさいですね。

図5.やってんのはつまりこういうこと。同じ1枚の画像が動いてるように見えて全部別の画像
以上の工程を何度も何度も繰り返し、地道に積み立てることによってお面クソコラ動画が完成します。
画像を追加し続けるとたまにバグって変な箇所に画像が表示されることがありますが、タスクキル>再起動で直ります。安心してください。
5.動画を出力する
完成した動画は、右下のイボだらけの「く」を押すとカメラロール等に出力できます。
あとはツイッターに載せるなりニコニコに投げるなり好きにしてください。広告は出た瞬間にタスクキルしてOKです。
以上が僕がクソコラ動画作ってる時の一連の流れです。
「パソコン立ち上げるのめんどい!でもクソコラ作りたい!」って思った際にでも参考にしてみてはいかがでしょうか。
7.結論
素直にAviUtlを使え
以上でこの記事を終わります。
みんなもレッツクソコラ!
アイマスほとんど関係ない?なんのこったよ。